
“在移动网站设计方面,在技术方面没有真正的赢家。这取决于您的需求、需求和资源。您可以使用网站构建器(如Wix )体验从概念到生产的有效设计过程,这些构建器为最常用的设备创建自适应设计。而像Editor X这样的网页设计平台运行在由平滑拖放驱动的响应式 CSS 上。”
截至 2018 年,与笔记本电脑或台式电脑相比,消费者更有可能通过移动设备访问网站——这意味着企业主越来越迫切地需要创建一个在所有设备和平台上看起来和工作都很棒的网站。两种适合移动设备的策略已经应对挑战:响应式和自适应网页设计。
响应式网页设计是一种流畅的方法,页面根据检测到的屏幕尺寸重新排列。
自适应网页设计是一种网页设计,浏览器可以加载专门为给定平台创建的布局。
当创建网站时,哪种适合移动设备的设计策略最适合您?在这篇文章中,我们将探讨两者之间的差异,以及各自的优缺点。我们还将深入研究设计最佳实践,以确保您的网站为现代消费者提供一流的体验。
响应式与自适应网页设计:有什么区别?

一个网站要想成功,就需要在设计时考虑到所有用户。然而,屏幕尺寸可以从大型企业显示器到极小的智能手表,这使得在每台设备上为网站 提供相同的良好用户体验设计变得具有挑战性。
响应式和自适应网页设计都消除了这个障碍,让设计师能够为每个用户创造出色的网站体验。让我们看看这些设计技术如何实现这一点的主要区别:
什么是响应式网页设计?
响应式网页设计使网页的设计和布局能够自动适应任何屏幕尺寸。该设计技术使用CSS媒体查询(定制样式表)来检查最终用户的设备特性。然后网站会相应地呈现自己。
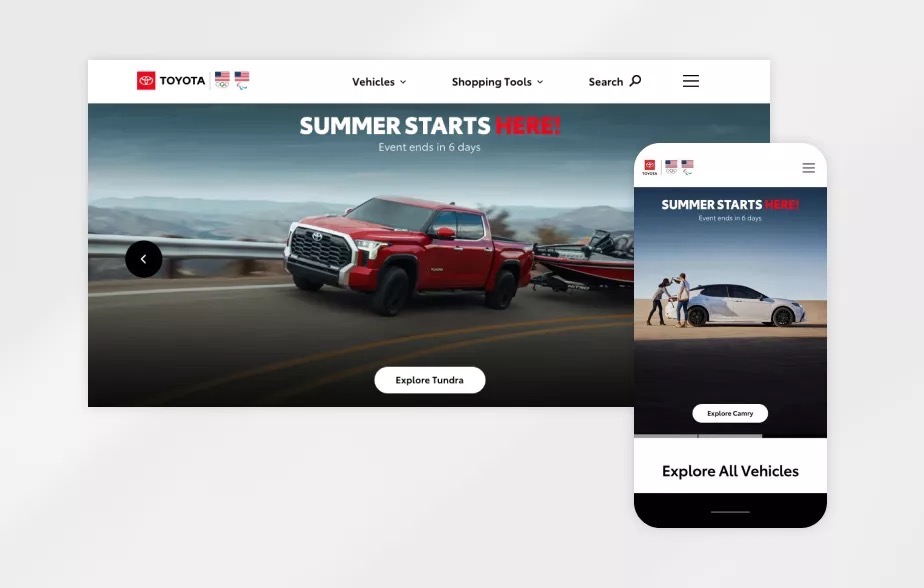
丰田的网站体现了响应式设计。得益于流畅的网格设计,主页内容可以毫无问题地流入较小的屏幕。如果您从网站的移动版或桌面版开始,然后慢慢改变它的大小,当屏幕达到原始屏幕的一定百分比时,您实际上可以看到设计中断并重新排列。

相同的内容以相同的顺序出现。但是,某些内容已按比例放大或缩小以最适合新空间。更重要的是,根据访问者使用的平台,一些功能已经改变(比如水平滚动条的工作方式)。
响应式设计于 2010 年进入网页设计实践,当时Ethan Marcotte 在西雅图的 An Event Apart 上介绍了它。他解释了是什么导致他命名新的设计方法:
“在演讲前的几年里,我一直在从事更多的设计项目,这些项目要求我在独立的移动网站上工作。哎呀,甚至不是这样:他们经常会要求一个“iPhone网站”。我觉得有些不太对劲。而且它肯定感觉不可持续——我们要为每一个出现的新设备创建单独的网站吗?此外,我一直对创建灵活而美观的布局感兴趣。”
从那时起,这种流畅的网页设计技术使消费者能够使用他们的智能手机做更多的事情。它还允许企业通过更多设备接触更多消费者。
什么是自适应网页设计?
自适应网页设计使网页能够根据检测到的设备加载静态的预制布局。为了实现这一点,设计师必须根据不同的屏幕宽度创建不同的设计。最常见的宽度是(以像素为单位):
- 320
- 480
- 760
- 960
- 1200
- 1600
Apple有一个很好的自适应设计示例,它需要自定义设计来使用最常见的断点。如果这是一个响应式设计,相同的内容可能会以相同的顺序出现在每个访问者的屏幕上——但自适应设计不是动态的。
页面的结构或多或少相同,具有相同数量的部分。但是,桌面和移动设备之间的内容略有不同——不是在文本方面,而是在其网站图像方面。
在用户体验方面没有任何损失。事实上,与将桌面屏幕上的所有内容安装到移动设备上相比,自适应设计允许设计师更精确地使用图像。
Aaron Gustafson 在响应式设计之后引入了自适应设计。他在他的《自适应网页设计:通过渐进式增强制作丰富的体验》一书中写到了这一点。
当他在 2015 年重新出版这本书时,他有以下话要说:
“渐进式增强的理念在不断扩大的全球市场上首次亮相的每一个新的支持 Web 的屏幕都将继续展示其光彩。事实上,我会冒险宣布渐进式增强在今天可能比我在 2010 年编写自适应网页设计时更加重要。”
随着公司越来越希望控制其内容在智能手机上的显示方式,自适应设计已永久烙印在网页设计领域。
响应式网页设计与自适应网页设计:
考虑访问者期望与您的网站进行的各种微交互,这些交互的方式可能会有所不同。例如,假设您已将电话号码放在您的网站标题中。桌面用户可能会将其拨入手机。另一方面,移动用户希望点击通话。
平台之间的交互手势或设计继续存在差异。例如,一个图像滑块对于所有用户来说可能看起来都一样。但是,只有移动访问者可以点击以向左或向右滑动滑块。桌面访问者将使用鼠标。
因此,无论您选择使用响应式网页设计还是自适应网页设计,都不要只关注如何在不同平台上重新定位、调整大小或表示您的内容。还要考虑上下文如何影响内容交互。
引用
翻译:长颈鹿的脖子
图片:无版权纠纷
原文:https://www.wix.com/blog/2022/06/responsive-vs-adaptive-design
共享:CC(BY-NC-ND)
原文链接:https://www.lopuo.com/blog/612,转载请注明出处。

